After activating the license, all you need to do is copy and paste the shortcodes, and add the relevant parameters to your chosen posts/ pages / custom post type.
All the shortcodes and parameters can be found inside Wishlist Drip Dynamic Shortcodes plugin >> under the Dashboard tab.
The Shortcodes
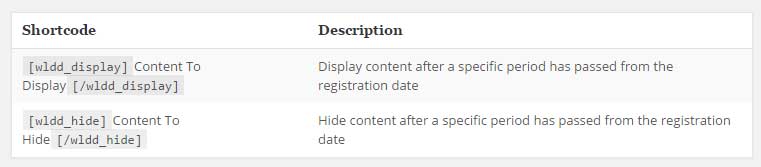
In the Dashboard tab you will find 2 types of shortcodes:
1. Shortcodes for multiple membership levels
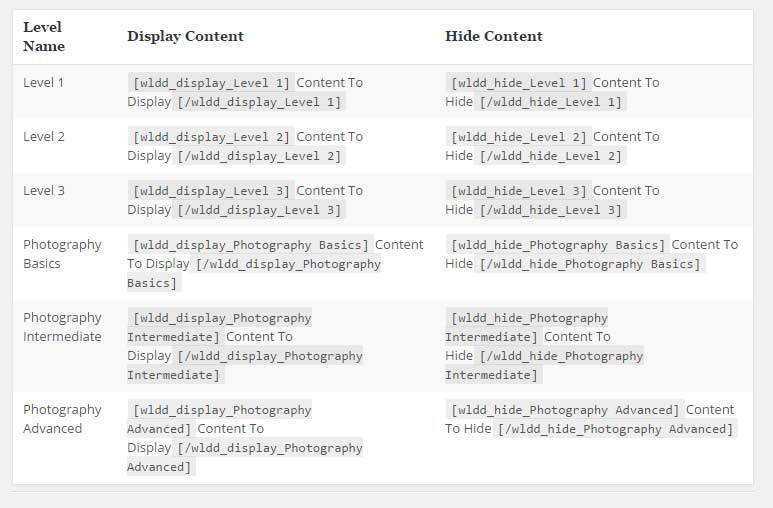
2. Auto-generated shortcodes according to your existing Wishlist Member membership levels
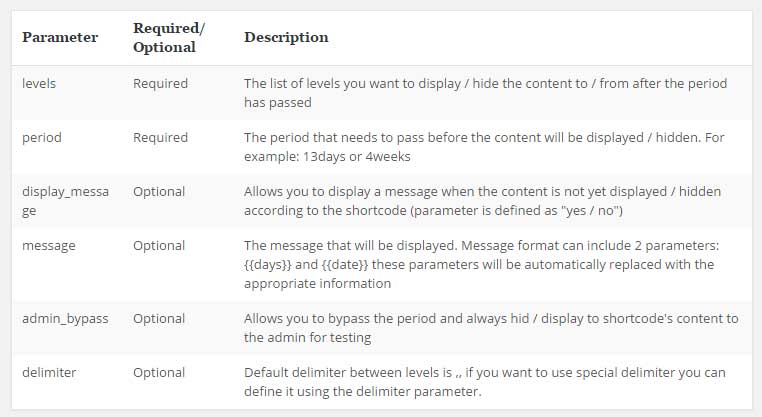
The Shortcodes Parameters
There are several parameters that can be added to each shortcode, some are required and some optional.
The parameters’ table can also be found in the Dashboard tab:
Using the Shortcodes – Examples
Example #1:
[ wldd_display levels="Module1,,Module2,,Module3" display_message="yes" message="This content will be revealed to you in {{ days }} on exact date of {{ date }}" period="14days" ] You content here... [/wldd_display ]
Members that will view the content:
Members in Module 1, Module 2 and Module 3 will see the content in exactly 14 days after their registration date.
Members that will not view the content:
Members in all other membership levels.
We have used these parameters to let these members know when the content will be revealed to them:
- display_message=”yes”
- message=”This content will be revealed to you in {{ days }} on exact date of {{ date }}”
- period=”14days”
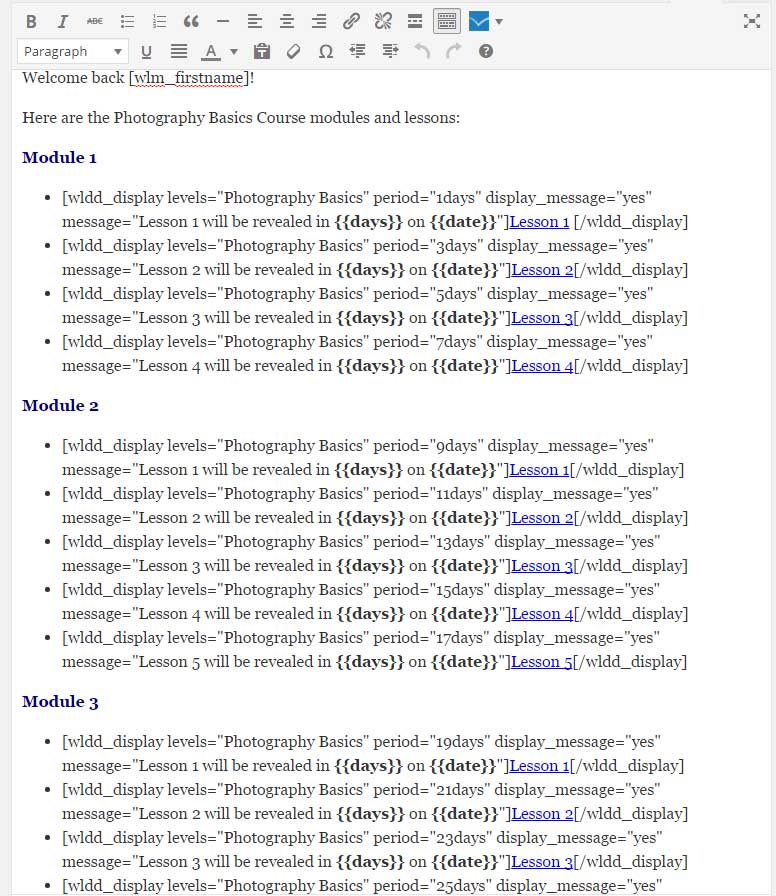
Example #2:
The back-end of a course syllabus:
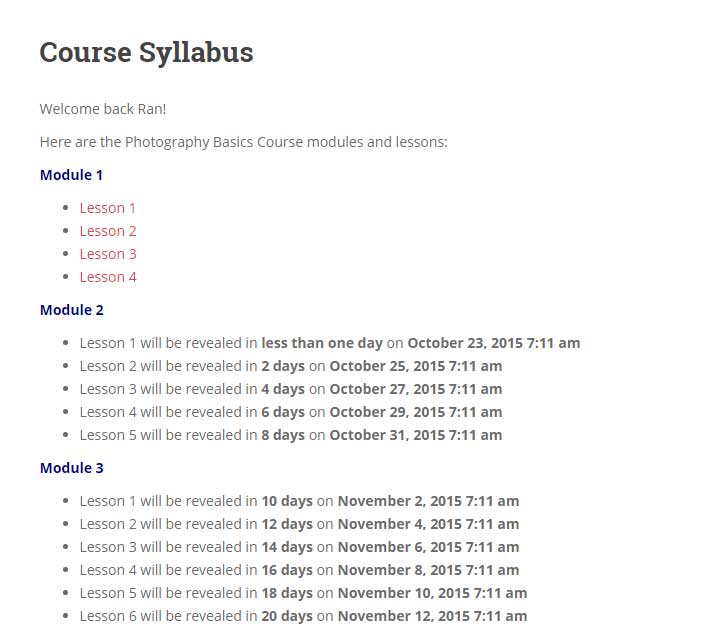
The front-end of a course syllabus: