In this article we go over how to create a simple HTML signup form you can insert to any post or page to register members to any free membership level.
The Generator Tab
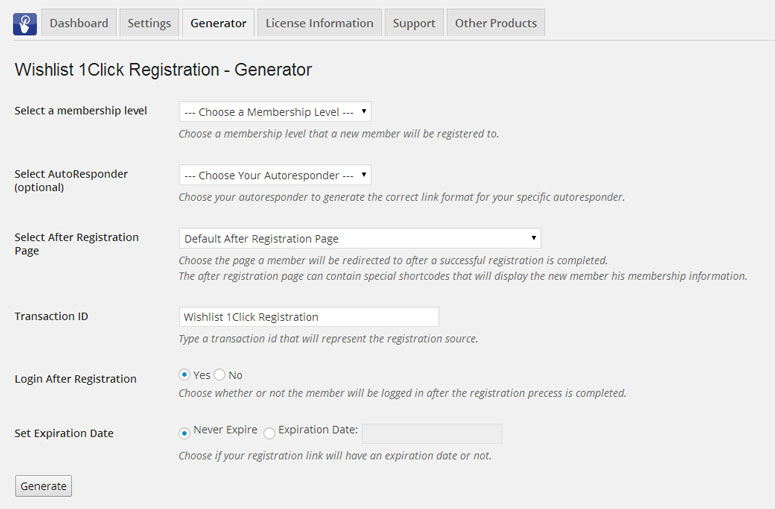
Using the Generator you can easily generate the signup for,after choosing the relevant settings as explained further down this article.
Here is a screenshot of the generator:
Generating the HTML Signup Form
First follow the Generator settings as explained below to generate the HTML signup form:
- Select a membership level – Can be any free membership level
- Select the autoresponder – Not relevant (relevant only for generating the autoresponder registration link)
- Select the after registration page – You can choose the after registration page members will be redirected to after the registration is complete or leave the default one as defined inside Wishlist Member settings
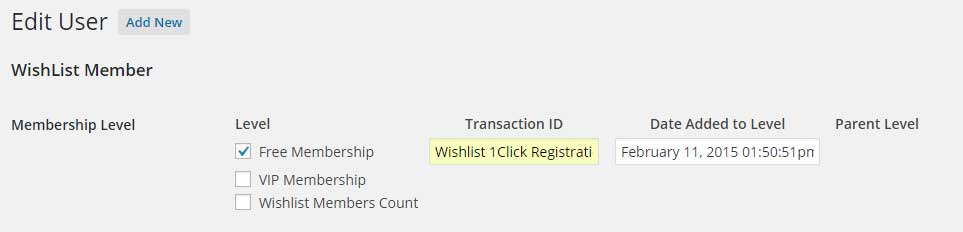
- Transaction ID – The transaction ID appears under Users > Edit User > under the Wishlist Member section as seen in the screenshot below:
- Login after registration – Choose whether or not members will be automatically logged-in to the members’ area after the registration is complete
- Set an expiration date – Not relevant (relevant only for generating the registration links)
Using the Signup Form
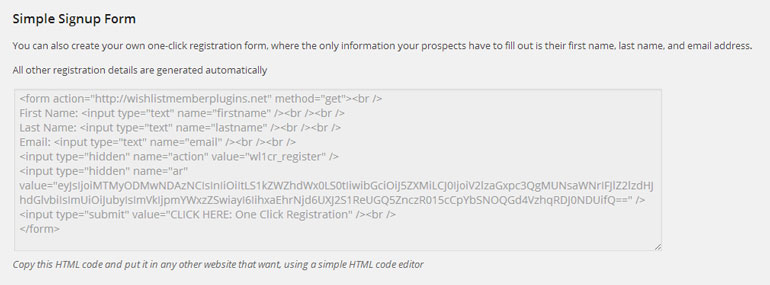
After defining the above settings click on the “Generate” button to generate the HTLM signup form as seen in the screenshot below:
To make the signup form to work all you need to do is copy-paste the html code inside the text editor of every post or page inside your membership site.
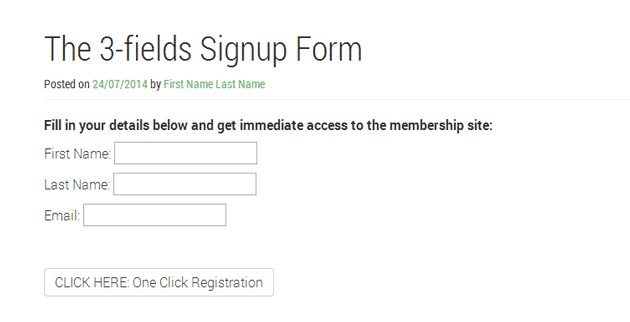
This is how the signup form looks like:
Want a single field registration form?
You can hide the First and Last name fields to make the form display only the email, all you need to do is follow these steps:
- Delete the “First Name” and “Last Name” titles
- Change the text in the first and last name input type from “text” to “hidden”
You can also tweak the CSS to change the look of the signup form according to your needs (requires CSS knowledge).
Displaying Members Login Information
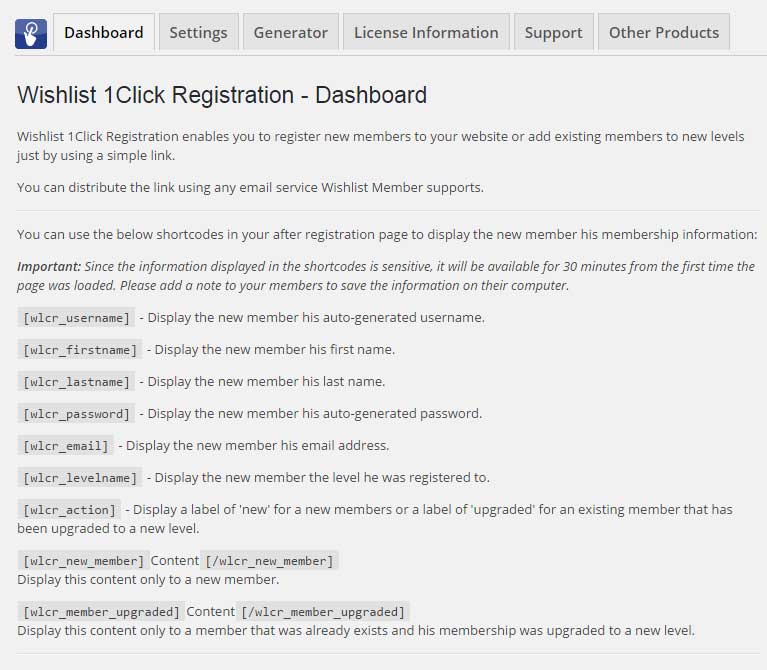
You can use the Wishlist 1-Click Registration shortcodes that can be found in the Dashboard tab to display members their login information in the Thank You page as seen in the below screenshot: